Capturing GPS Data on a Raspberry Pi and Storing It as JSON
MySQL Document Store Node.js Raspberry Pi

In a previous post, I showed how you can install MySQL on a Raspberry Pi. In this post, I will show how to capture GPS data and store that data as JSON in MySQL Document Store.
The Hardware
I am using a Vilros starter kit that includes a Raspberry Pi 4 Model B 8Gb board, a case, and other accessories. I also ordered an Adafruit GPS Module and a USB to TTY Serial Cable. Using a USB port, the serial cable connects the GPS module to the Pi.
I asked my son to help me solder the pins to the GPS module and connected the serial cable to the following pin positions.
- Red wire to VIN
- Back wire to GND (ground)
- Green wire to Rx (receive)
- White wire to Tx (transmit)

For more information on how to attach the GPS module using the USB adapter and verify the module is working as expected, check out this link on the Adafruit website. However, anything after the “Setting up the USB Adapter” is irrelevant for this post.
The Software
I am using Oracle Linux 9 as the operating system and have installed the Innovation Release of MySQL 8.
Note: The rest of this post assumes you have followed the steps here to install Oracle Linux (OL) and MySQL on a Raspberry Pi.
Access MySQL on the Pi
We must have console access to the Pi to run the code that captures and stores the GPS data. While we could use a monitor and keyboard and connect to the Pi directly, I like having the ability to paste commands/code into the console. To do this, I prefer to connect to the Pi over SSH. The next few steps must be completed while logging into the Pi directly as root.
Create a Linux User
SSH access is enabled by default on OL 9, but root access over SSH is disabled. I prefer to use root access as little as possible, so I created a new user named scott. The command to create this new user is:
I then set the password for my new user with the command:
Add New User to sudoers
While I do not like to connect as root, I like having a user that can run commands as root using sudo. To accomplish this, we need to edit the /etc/sudoers file. I prefer nano, and because the Pi version of OL is stripped down, we need to install nano by using the command:
With nano installed, we can edit the /etc/sudoers file using the command:
Find the line that reads:
And add a line that adds the same permissions as root for the new user. In my case, the line was:
To save the file press ctrl+x, enter y and press enter.
I do not suggest adding users like this on a production server, but for this example, it is acceptable.
Connect Over SSH
Before connecting to the Pi over SSH, we need to get the Pi’s IP address.
Get the IP Address
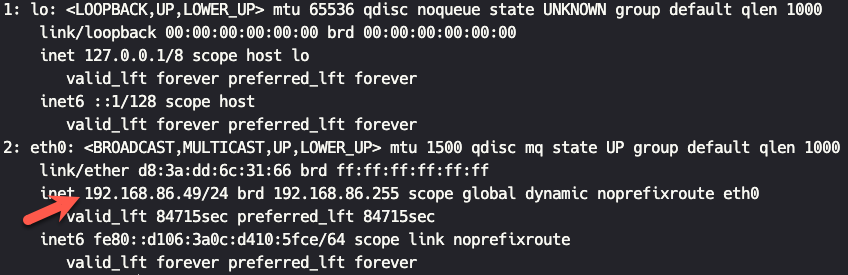
To get this information, we use the command:
This command will give you output that looks similar to the image below. We want to note the local IPV4 address for the eth0 connection. In my case, it is 192.168.86.49.

Connect From a Remote Computer
Using the IP address form above, we can connect to the Pi over SSH form a remote computer using the command:
In my case, the command would be:
You should see something similar to the following:
Type yes, then press enter. You will be prompted for the password for your user. When you enter the password, you should be connected to the Pi.

Install MySQL Shell
MySQL Shell is a command line interface for managing MySQL instances. MySQL Shell is also the easiest way to create schemas and collections for MySQL Document Store. To install MySQL Shell, run the following command.
Once MySQL Shell is installed we can connect to the Pi using the command:
In this case, {username} is the name of the MySQL user created in the previous post. After providing the password, you may be asked to store the password.
Once you are connected to MySQL Shell, the prompt will look similar to the picture below.

By default, MySQL Shell starts in JavaScript mode which is ideal because that is the mode we need.
Create the Document Store Collection
We must create a new schema after connecting to the MySQL instance using MySQL Shell. Let’s call this gps_demo.
When then tell MySQL to use the new schema by using the command:
Note the message that states the schema is accessible via a variable named db.
Finally, we will create a collection named location by using the command:
Install Node
Before we can go any further, we need to install Node using the following command:
The App
Now that we have everything we need, we can start coding the app.
Create Directory
First, we create a directory for our code. We do that with the command:
We then need to cd into the new directory.
Initialize Our Node App
We initialize our Node app by using the command:
This process will bring you through a series of prompts to help set up the packages.json file for our app. You can accept the defaults or make changes as you want.
Here is my package.json file after initializing the Node app.
Let’s change this file to allow us to use import statements in our code. Use the command nano packages.json to edit the file. After the license information, add a JSON key named type and set the value to module. When you are done, the file’s content should resemble the text below.
Install the Node Modules
Next, we install all the Node modules we need for our code. We can install these modules using the command:
Here is a breakdown of these modules:
gps- Parses the raw GPS data into JSON.serialport- Reads the GPS data from a serial port.body-parser- Extracts the data from theserialportstream.@mysql/xdevapi- Connects the Node app to MySQL.dotenv- Reads environment variables.
Define Environment Variables
The following environment variables need to be defined for our code to work.
GPS_DB_USER={The database user}GPS_DB_PASSWORD={The password for the database user}GPS_DB_HOST=localhostGPS_DB_SCHEMA=gps_demoGPS_DB_COLLECTION=locationGPS_SERIAL_PORT={serial port path}
The SERIAL_PORT value is from the earlier steps, where we attached and verified the USB connection is working. It should be /dev/ttyUSB0 by default.
Create index.js
To create our application file, run the command:
Then, paste the following code into the file and save it.
Code Deep Dive
Let’s take a closer look at this code.
Imports
At the top of the file, we have all our import statements for the modules we use. We also initialize dotenv.
Setting the Variables
The next block of code sets all the variables we use. Let’s take a look at each of these individually.
The port variable is an instance of SerialPort. When we instantiate this object, we pass the path, which is the value of the GPS_SERIAL_PORT environment variable and the baudRate. The USB adapter uses a baud rate of 9600.
The parser variable sets the pipe and passes an instance of ReadlineParser with the delimiter of \r\n. This option tells the parser that every line will be delimited with an end of line and a new line character.
The gps variable is a new instance of GPS
We set the startDate variable to the current date and then set the minutes back one minute. The code below will only save the GPS data every 30 seconds. Setting the minutes back one minute forces GPS data to be saved as soon as the app starts.
We create a variable named connectionString, which uses the environment variables for the user, password, host, and schema. We use mysqlx as the protocol and specify port 33060. These settings allow communication with MySQL Document Store using the XDev API.
We also create variables for the collection and schema names that contain values from envirnment variables.
The pool variable is a connection pool for MySQL. We pass in the connectionString and then values that define the connection pool.
In this code block, we set an event handler for when GPS data is parsed by the gps object.
First, we get the difference, in seconds, between startDate and the value of gps.state.time.
Next, we check if that value is greater than 30 and that the year of gps.state.time is the same as the current year. I added this because I noticed some of the data that is saved had the wrong year.
If these conditions are true, we set startDate to the value of gps.state.time. Then, we grab a session from the connection pool, get the schema from the session, and the collection from the schema.
Inside the try block, we save the GPS data by calling the add() method of the collection, passing in gps.state, and then calling execute() using method chaining. If this throws an exception, we output a message to the console.
Finally, we close the session so the connection can be returned to the connection pool.
This code block sets up an event handler for when the parser has parsed data from the serial port. When data is parsed, we call the update() method of the gps object and pass in the data that was parsed. The data sent from the GSP module is in a special delimited format and gps.update() will parse that data into JSON.
Run the Code
To run the app, execute the command:
You should see a date output to the console with no errors.
If you prefer not to run this code using sudo, you need to add your user to the dialout group using the command:
In this command, {user} is the Linux user you want to assign to the dialout group.
Before these changes take effect, you must log out and back in again. Now, we can run the app using:
Checking the Data
Let the app run for a minute or two, and then use ctrl+c to stop it. Once the app is stopped, log into MySQL Shell.
Here, {user} is the database user.
Then switch to the gps_demo schema using:
Next, run the command:
This command should output all the JSON documents that the app has stored. The data should look similar to the following:
You can quit MySQl Shell by using the \q command.
Wrap-up
The numerous modules available for microcontrollers such as Raspberry Pi make it possible to capture multiple data types - such as GPS location data. By leveraging programming languages such as Node, we can quickly and easily capture that data and store it as JSON using MySQL Document Store.
Photo by Jamie Street on Unsplash

